
WebP - a new image standard for the web
Images typically occupy 50% of an average web page weight. Currently, page optimization is key to your Google ranking so you need all the help to ensure your pages load faster, and space is conserved on your server. WebP images ensure your pages are displayed faster to your audience. Size matters when it comes to page weight converting your images to WebP will give you an added advantage. Additionally, Chrome, Firefox, Opera, and Edge browsers now support WebP.
What is WebP?
In 2010 Google developed a WebP image format to maintain the image quality while keeping the images smaller. WebP format was specially developed to replace JPG and PNG image file formats. Images size is dramatically reduced from 26% to 34% compared to JPG and PNG file formats.
Unlike JPG, PNG, or GIF, it supports transparency, animation, lossy and lossless compression. Being able to offer both performance and features makes it more useful,
During lossy compression, predictive coding is used to ensure the retention of relevant image data. With lossless compression, visible image fragments are used for pixels reconstruction. Whenever a match is not found, a local palette can also be put to use.
Benefits of using WebP image file format
- The format is supported by most web browsers like Firefox, Chrome, Opera, and Edge.
- Smaller file sizes make your pages load quicker. This makes Google algorithm more likely to pick up your page as your site speed increases. It is because the server shoulders less burden as compared to other image file formats.
- Visual quality and color of the image is superb.
How to convert images to WebP file format
You can convert GIF, PNG and JPEG to WebP using Filestar by simply:
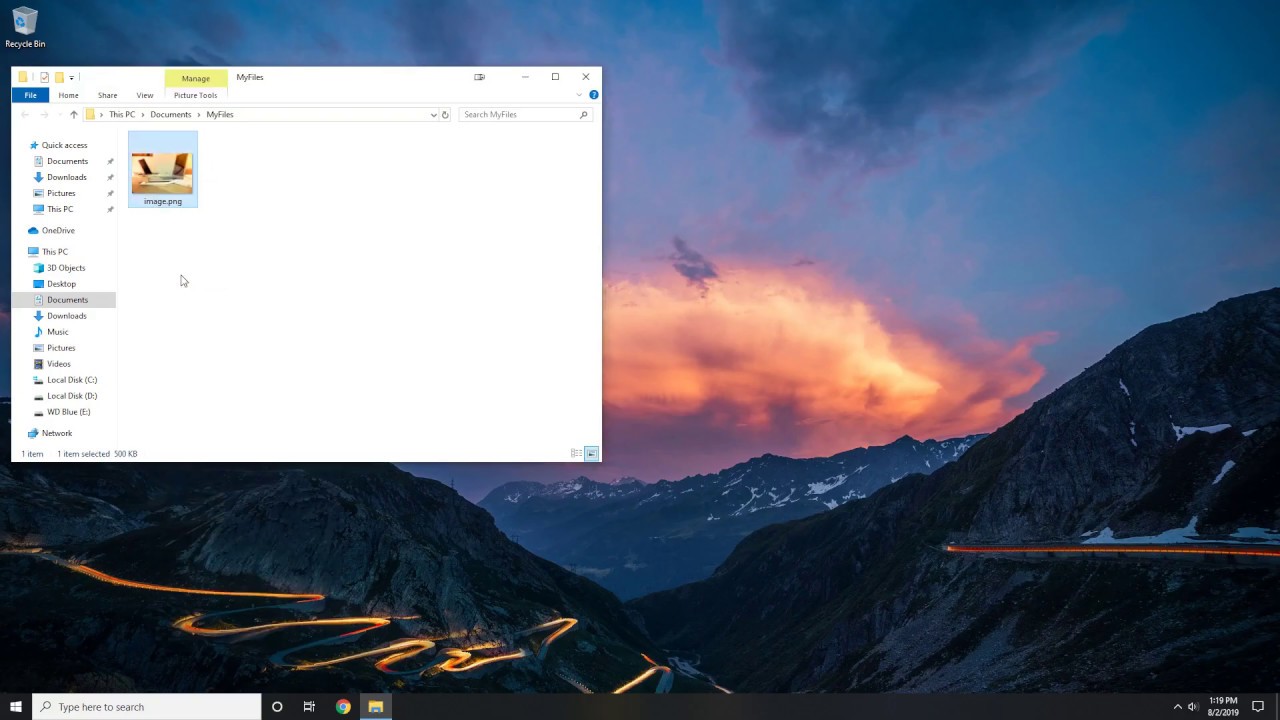
- Select the image or all images you are converting to WebP.
- Right-click on the image(s) on your computer and select convert with Filestar
- Type in convert to WebP and click RUN
- The WebP images will be automatically saved in your folder
Filestar is easy to use for converting to WebP format. We made some short videos for you to see how it works.


How to convert WebP images to JPG, PNG or GIF
The hurdle that comes with using WebP images especially for bloggers is that WordPress doesn't support WebP file format. You can't upload your WebP image file into your media library as you will encounter a security error. However, there are plug-ins that can help you use this image file, e.g the WebP Express plugin. The plugin enables you to serve WebP images on the browsers that support it, while serving JPG/PNG to browsers that don't.
JPG, PNG, and GIF are the most common image file formats available. You can easily convert WebP images to any of these formats using FileStar.
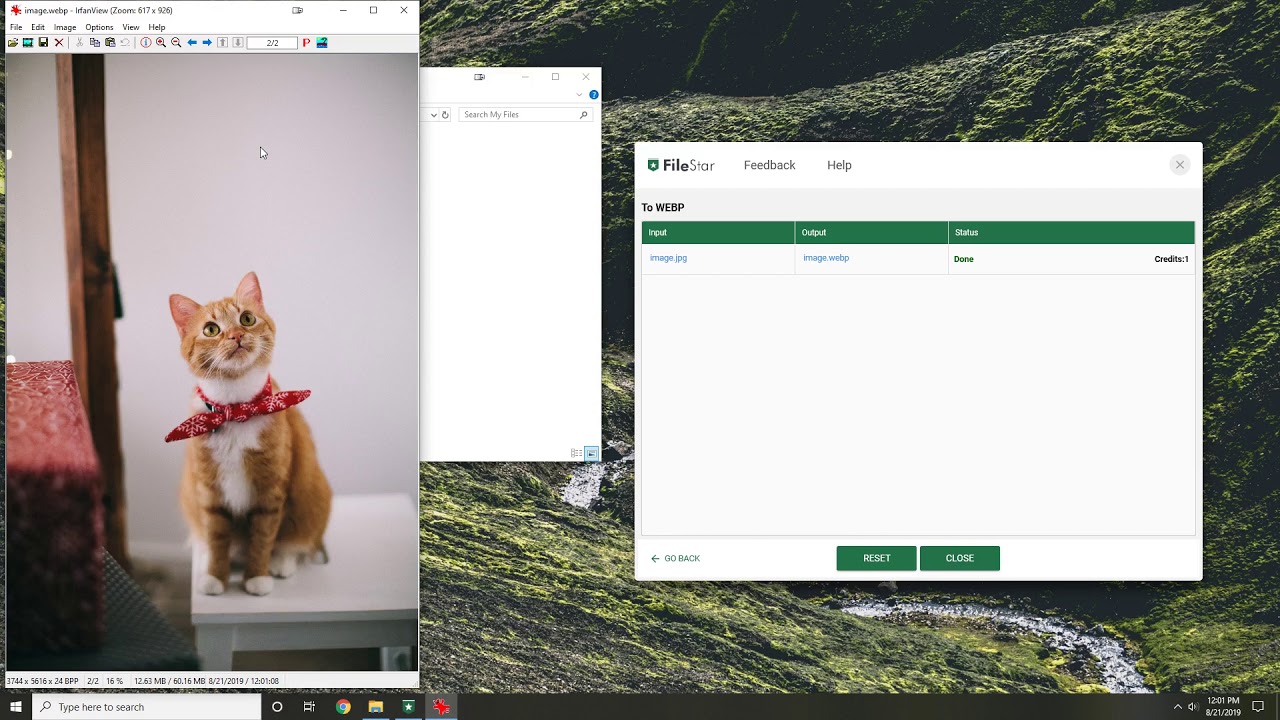
- Select the WebP image(s) you are converting.
- Right-click on the image(s) on your computer and select convert with FileStar
- Type in convert to GIF/PNG/JPG and click RUN
- The images will be automatically saved in your folder
On our YouTube channel you can also find some videos to show you how to convert from WebP to other formats:



Convert site images from WebP or not?
WebP is still gaining traction as many more browsers are incorporating it. The dramatic file size reduction while a little reduction in image quality is impressive. However, your Google analytics should be put into consideration before making a decision to convert your site images to WebP. You need to know where your traffic comes from. If 70% is from Chrome, it's only sensible to convert. But, if 70% is from Apple Safari don't convert before Apple comes on board and supports WebP.
Generally, most platforms now have plugins that support WebP image format as it's the most efficient image optimization tool.
To try out what Filestar can do to simplify your file conversion challenges, check out our software here.
